If your seamless content section is the 1st section on the page, you'll notice a gap between the navigation bar and your content section.

To remove this gap, add the following code in the retargeting section at the bottom of the page.
<style>
@media screen and (min-width: 882px){
.content-header-spacer {
height: 125px;
}}
</style>
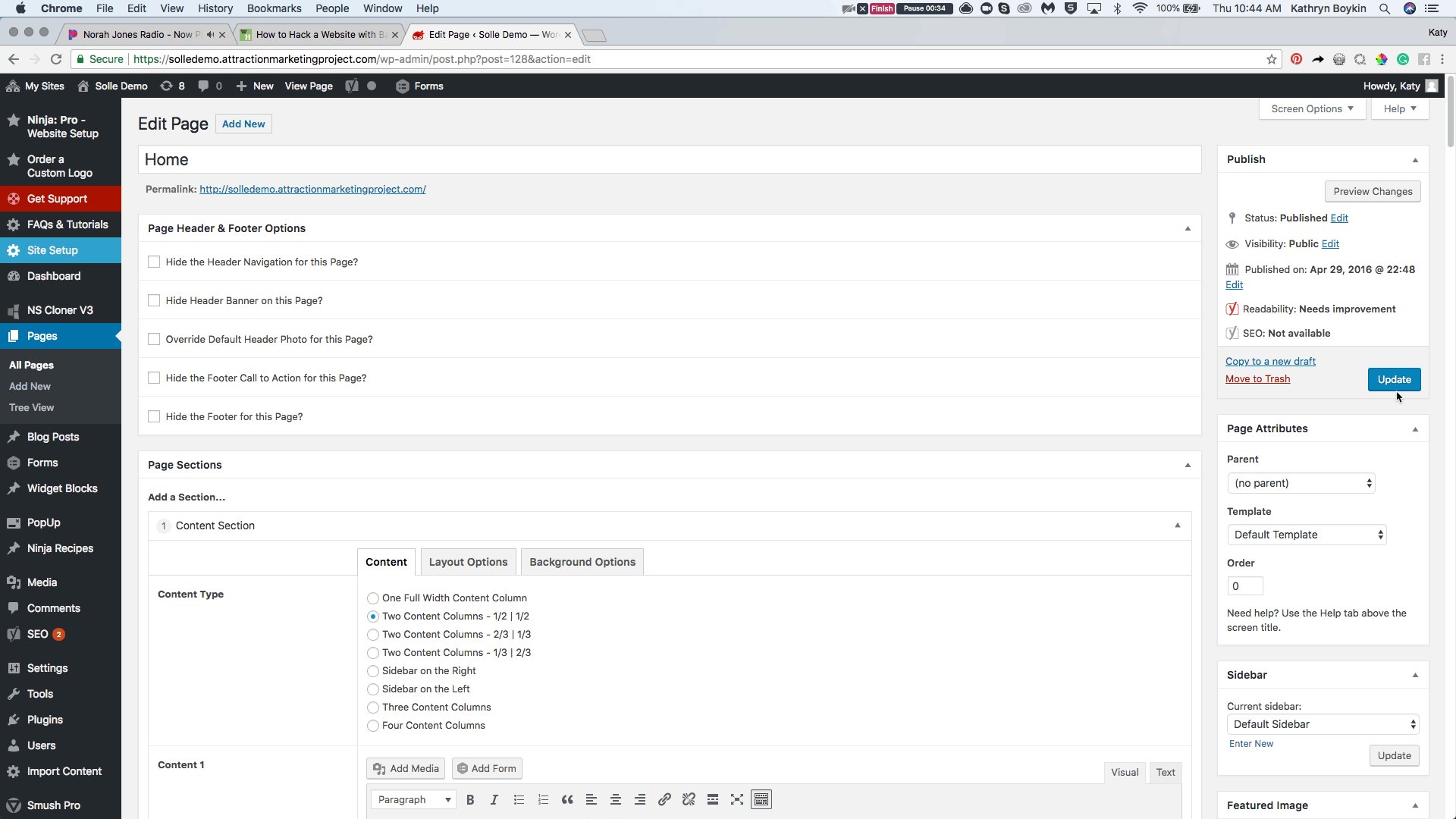
Select Update.
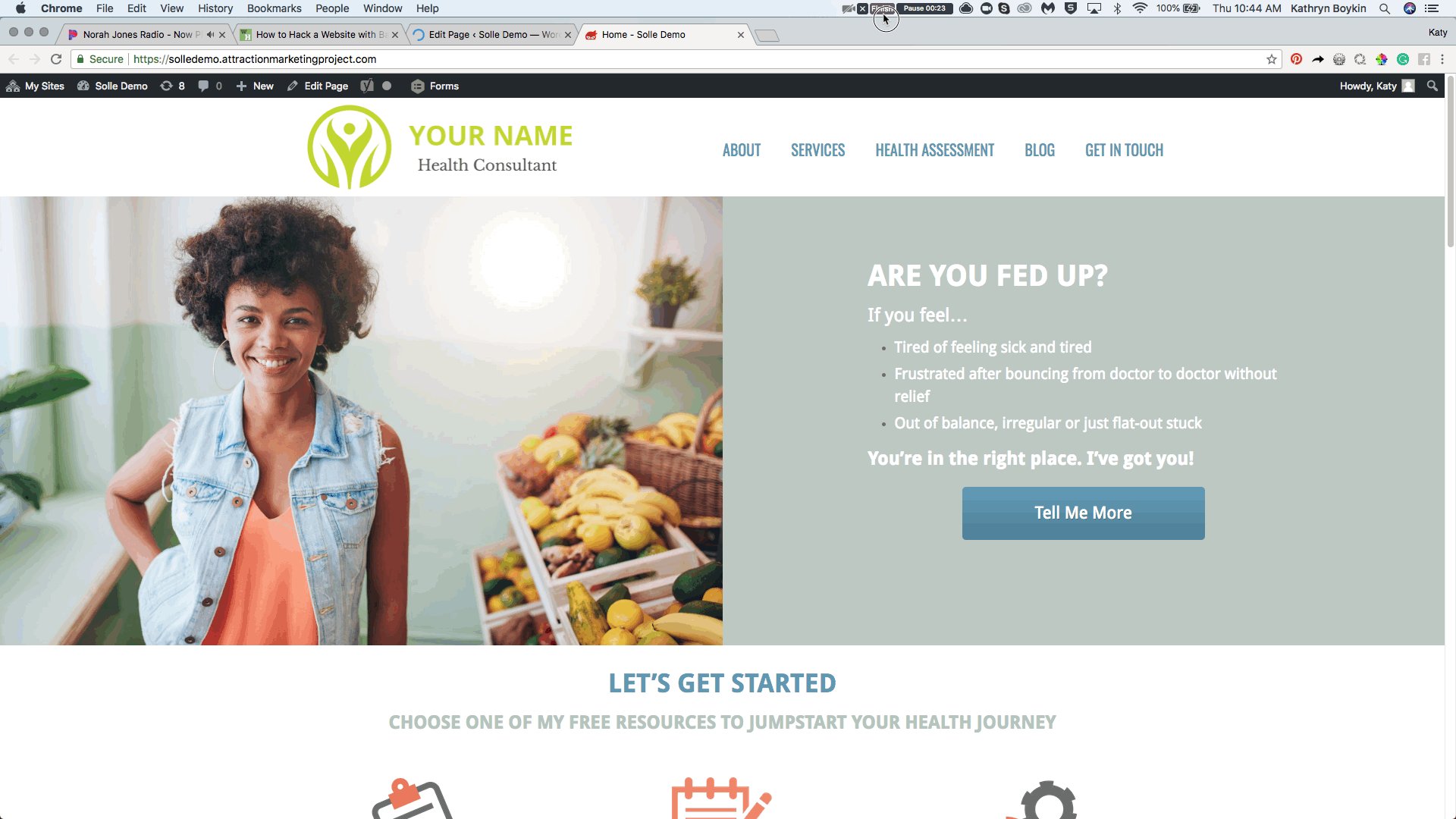
Open the page to preview the changes.
NOTE: This code is only necessary if the 1st section on your page is the content section with the seamless setting selected.