Want to add a responsive video from YouTube or Vimeo to a blog post or landing page?
Simply follow these steps:
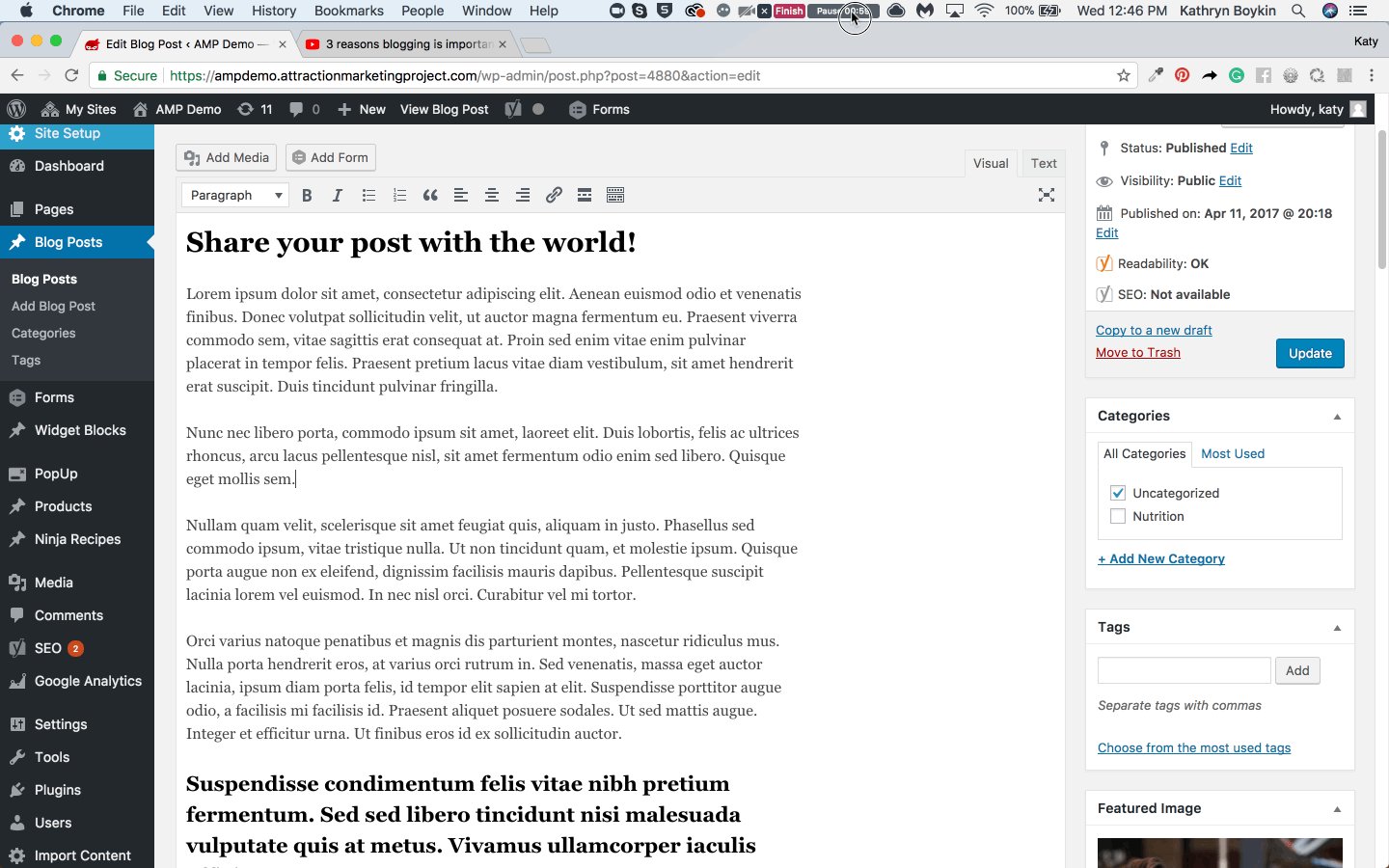
- Go to the blog post or landing page
- Find the section in the post that you want to include your video.
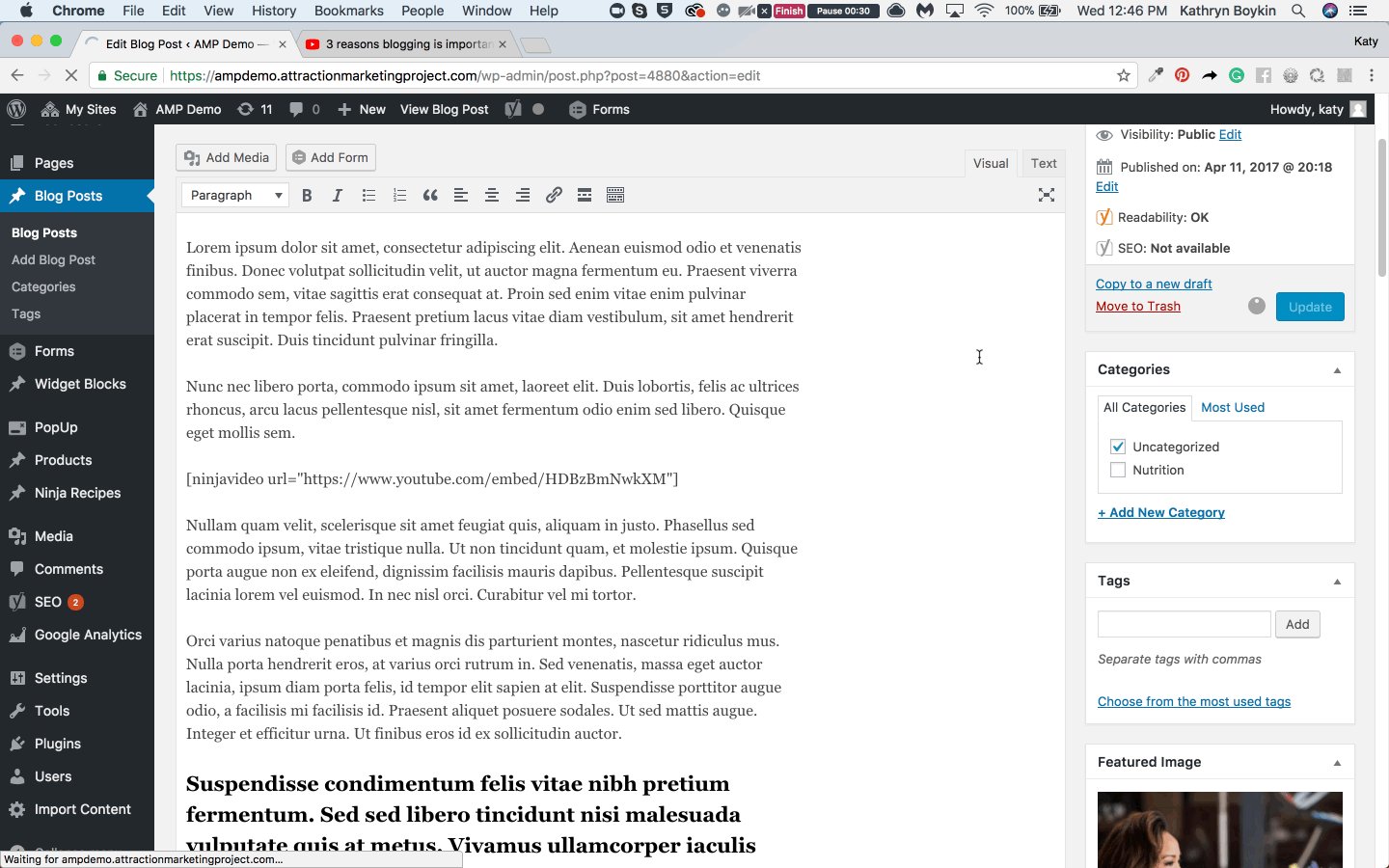
- Add the code [ninjavideo url=""] (This special ninja video HTML code allows the video to resize automatically regardless of the screen size - desktop, laptop, mobile, tablet and more. It especially helps the video not go off the page if someone is watching on mobile.
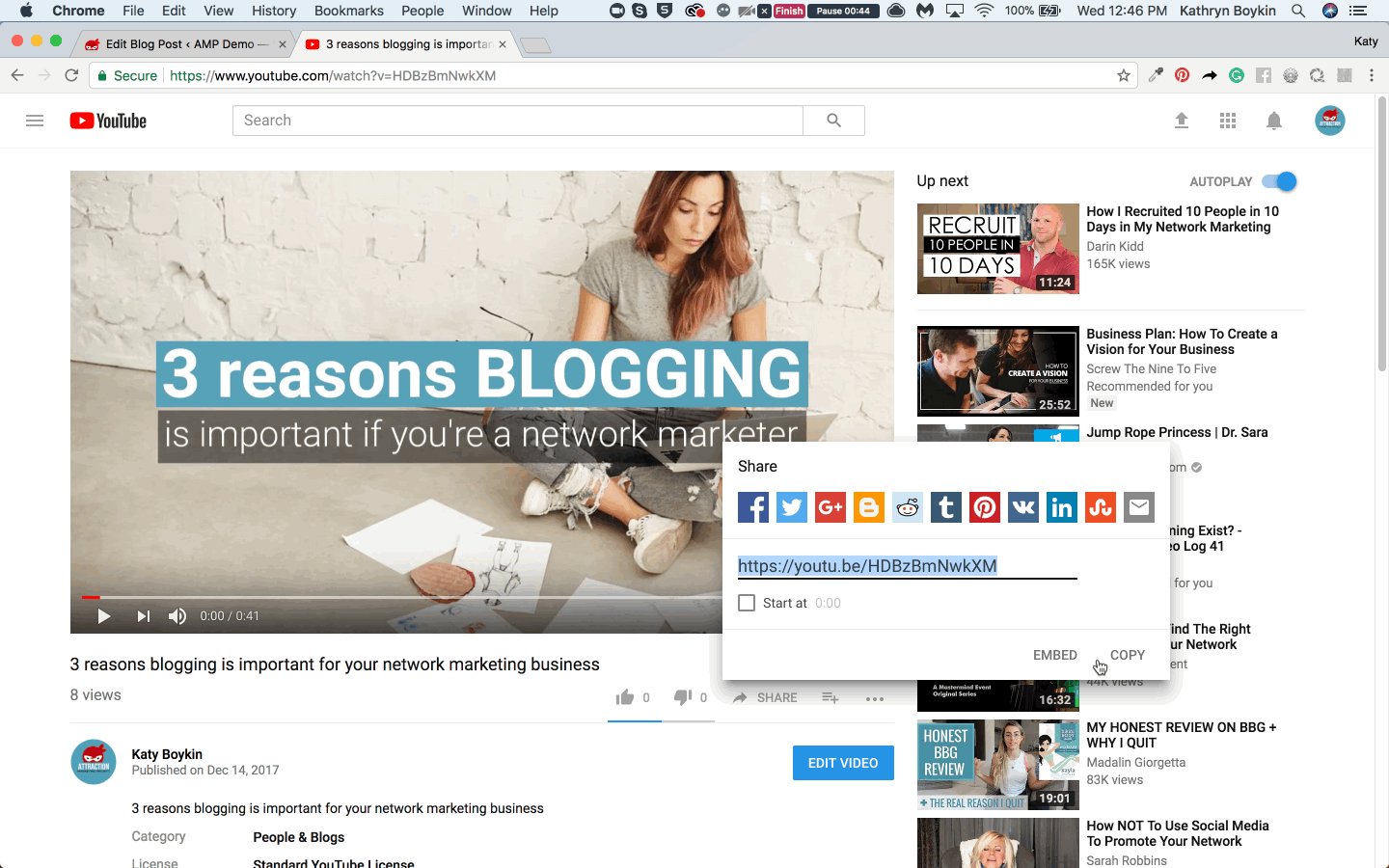
- Navigate to the YouTube or Vimeo video)
- Click Share > Embed
- Modify the embed options as desired
- Copy the code in between scr=" and " frameborder=0

- Return to your blog post or landing page and paste the code in between the "" of your ninjavideo HTML code. For example: [ninjavideo url="https://www.youtube.com/embed/HDBzBmNwkXM"] If there is a space missing or added it could break the code and may not work properly. To avoid these issues, simply copy and paste the code and add your URL.)
- Click update.
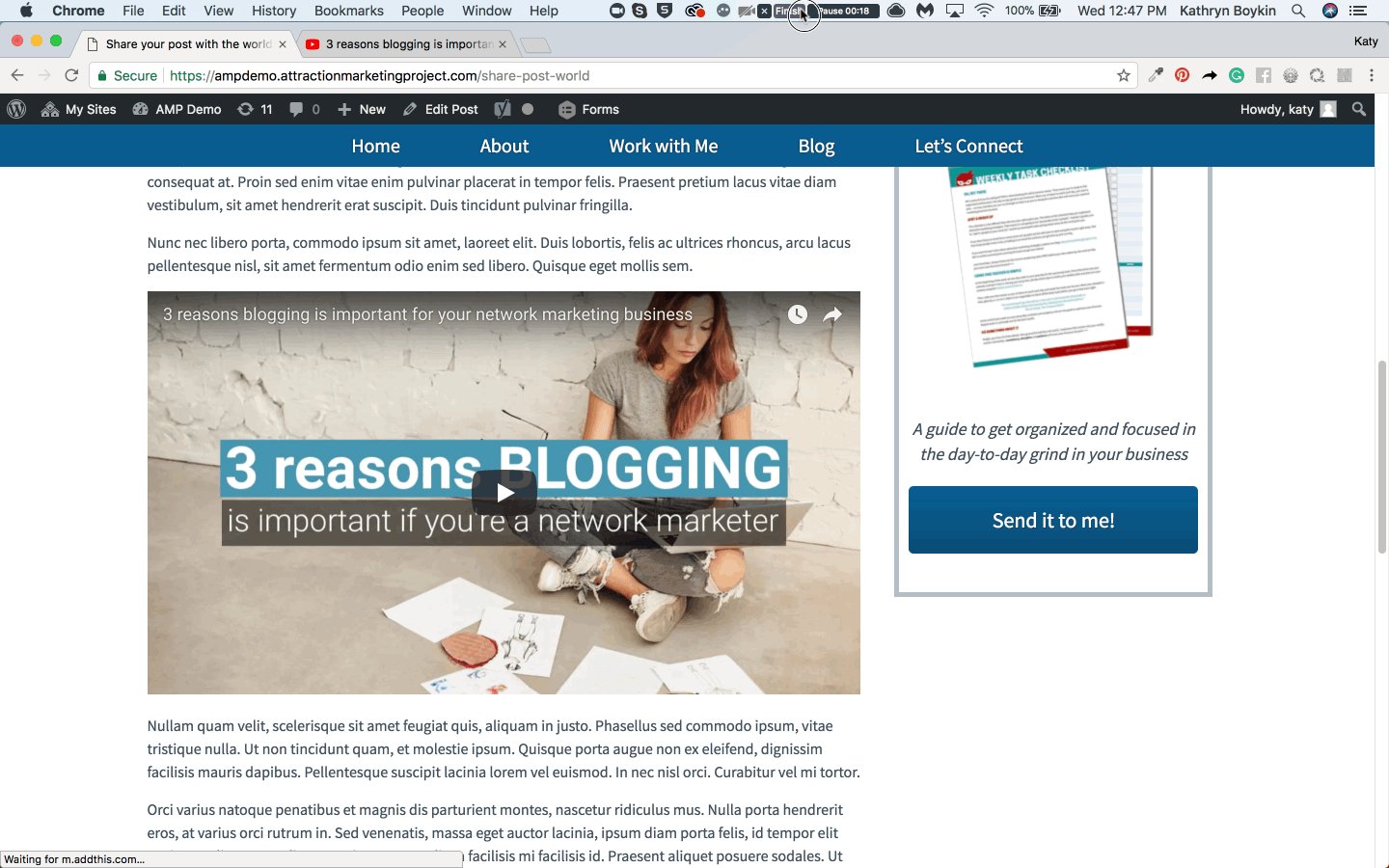
- View your post or page to verify the changes worked properly.